You may have noticed a change to the look of my blog. This isn’t just your average refresh; it was an attempt to make my blog post have less of a negative impact on the environment. This was something I never really thought of before, but when I heard the stat below, I wondered what I could do within the limits of my free WordPress hosted blog
The internet consumes a lot of electricity, 416.2TWh per year to be precise… that’s more than the entire United Kingdom.
https://www.websitecarbon.com/
How environmentally friendly was my blog?
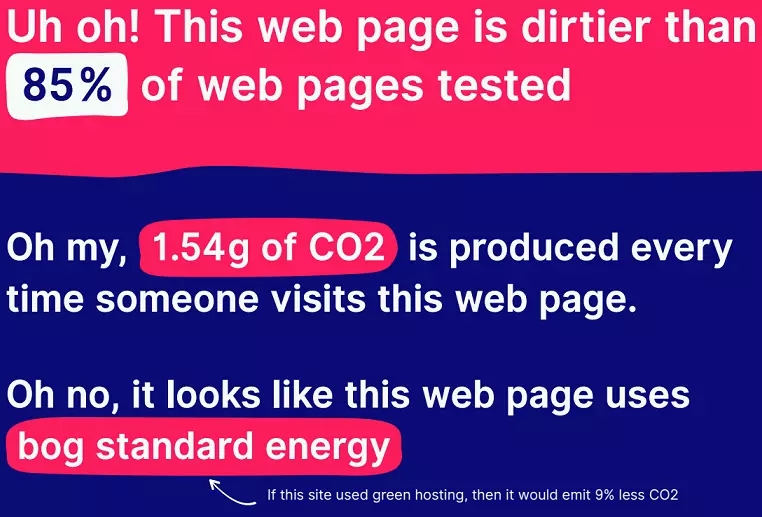
I stumbled upon this great little free website that measures the carbon footprint of any website (I dare you to check your own!) – www.websitecarbon.com. I ran it against my blog and this was the disappointing result:
The calculator also gave me these stats:
- Over a year, with 10,000 monthly page views, this web page produces 184.77kg of CO2 equivalent.
- The same weight as 1.23 sumo wrestlers and as much CO2 as boiling water for 25,036 cups of tea
- This web page emits the amount of carbon that 9 trees absorb in a year.
- 418kWh of energy – That’s enough electricity to drive an electric car 2,675km.
So the stats are based on 10,000 monthly page views, which my blog hasn’t reached for a while now (I currently average around 2500) but even so, that’s over 2 trees a year.
How can I lower my blog’s carbon footprint?
I did a bit of research to find out which areas I could target. Unfortunately, I’m limited by the free plan I use on WordPress.com so I couldn’t do a lot of things. However, these were the following tips I thought I could try to implement:
- Use system/default fonts instead of fancy web fonts (less to download)
- Change to a minimal theme and single column layout
- https://sustywp.com/ is a great example of how to do this on WordPress but to install is a premium feature
- Remove plug-ins that you don’t need or use anymore
- The free tier is at my advantage here as you can’t use them anyway
- Compress all images and use the WebP format
- I’d have to do this manually as I can’t auto-shrink with plug-ins (premium feature)
- I tried the Google WebP CLI tool but it was too complex to get good results
- https://tinypng.com/ has an online web compressor but only saves as PNG
- This site lets you save as WebP and is better at compression:
- From PNG: https://tinywow.com/image/png-to-webp
- From JPG: https://tinywow.com/image/jpg-to-webp
- You don’t just want to compress the image, you also shouldn’t host an image that is bigger than it ever needs to be, e.g. a 10gigapixel photo from my phone should be resized to a maximum size I’d want it to be and then compressed
- Sources:
It seemed other than move my site to a greener webhosting technology or provider (which would be a big project) the best way to improve things is to make pages load as quickly as possible. Less data over the wire = lower carbon emissions.
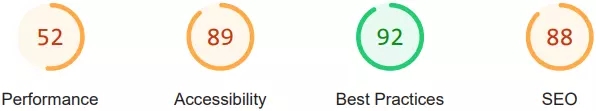
I wanted a way to measure if my changes had much impact and found this great website, web.dev/measure. l ran its PageSpeed Insights against my blog to show me the areas that drag down the performance. It has the added benefit of showing me other ways to improve my site around accessibility, search-engine optimisation (SEO) and general best practices. The screenshot below is my original report
I made a few quick tweaks based on the advice given on the web.dev report, which improved accessibility but actually made performance worse!
What I tweaked
I worked a bit harder on the target areas from my research and the report results. With the limitations of free WordPress these were the main 2 points to address:
- WordPress theme and layout
- Shrinking images
I aimed to get a more sustainable theme by going down the minimal route. The nicest one I found was: Independent Publisher 2 by Raam Dev.
After that was applied, I did the following tweaks:
- Removed the sidebar so it became a single column layout
- Removed widgets, especially legacy ones
- Changed fonts to Open Sans (which is likely to be pre-cached on most devices)
- Added “Read More” breaks to all the front-page articles. This made sure only excerpts were rendered on the home page rather than lots of whole articles with multiple images
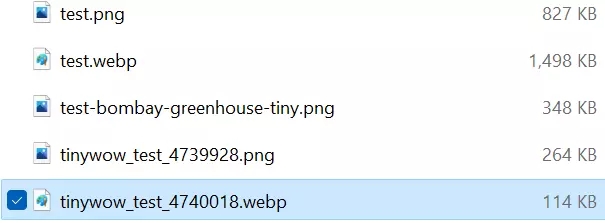
- Replaced the header image (at the top of the blog) with a new one that I cropped to the recommended size and compressed with several methods to get the best results
- TinyWow won, it took the original 6.3MB photo down to 114KB
- Cropped and compressed the featured images of the front-page articles using TinyWow
The end results
After all my changes I was pleased to get a better score from PageSpeed Insights. The Website Carbon Calculator didn’t change. I’m not sure why that is but I think it’s down to WordPress hosting. In fact, what I gained from the Insights to was marginal compared to the recommendations that I couldn’t implement due to my restricted environment. I also didn’t go through all my articles and shrink the images. Instead, I’ve made a promise to myself to always compress images using TinyWow on any future blog posts.
I can do better
Ultimately the best route of action would be to forget about WordPress and host some static web pages on a green webhost. That isn’t something I can do in a lazy afternoon; it would take some serious thought and research. I also wondered about if I should even bother with a blog if it is having a detrimental effect on the planet.
After a bit of thought I decided to do what a business should do and offset my carbon footprint. I’ve seen a few startups that let you do this and I decided to go with Ecologi. They have a few different plans for individuals, families, and businesses. I picked their Starter plan which plants 7 trees every month for under £5. Tree-planting doesn’t immediately reduce CO2 so they also use the money to fund projects that reduce emissions now. On my plan I’ll be reducing 3 tonnes a year. That makes me feel better about my little blog. If you’d like to do the same, you can use my referral link – bit.ly/thom-trees – and we’ll both get an extra 30 trees planted under our name. I used the code GREENFRIDAY to get my 1st month free too (not sure how long that will last!)


Any tips?
Let me know in the comments if you’ve tried tackling this on your own website. It would be great to get some more tips and things to tweak, or to help me do the big move to a greener platform (using the principles of the Green Software Foundation).